虽然看了Bootstrap的好几个实战教程,但是没操作过一遍,确实还是有点感觉不适应, 实战之中还是会出现一些乱七八糟的小问题,学Bootstrap 还是要做一些实例来对它语法的适应.
广西南宁小程序开发定制:www.nasiot.com
今晚弄了一个简单的bootstrap 导航条,代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap响应式</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style type="text/css">
img.navbar-brand{
padding:0px;
}
.navbar-form .form-group .form-control{
width:250px;
}
</style>
</head>
<body >
<div class="container">
<nav class="navbar navbar-default " role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target="#example-navbar-collapse">
<span class="sr-only"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<img class="navbar-brand" src="http://www.qq390.com/zb_users/upload/2020/09/202009231600851619575553.jpg"/>
</div>
<div class="collapse navbar-collapse" id="example-navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">小程序开发</a></li>
<li><a href="#">企业oa开发</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
物联网 <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">单片机</a></li>
<li><a href="#">STM32</a></li>
<li><a href="#">C语言</a></li>
<li class="divider"></li>
<li><a href="#">基础电路</a></li>
</ul>
</li>
<form class="navbar-form navbar-left hidden-sm hidden-xs" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="请输入关键字">
</div>
</form>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#"><span class="glyphicon glyphicon-user"> Admin</a></li>
<li><a href="#"><span class="glyphicon glyphicon-log-in"> 登出</a></li>
</ul>
</div>
</div>
</nav>
</div>
</body>
</html>
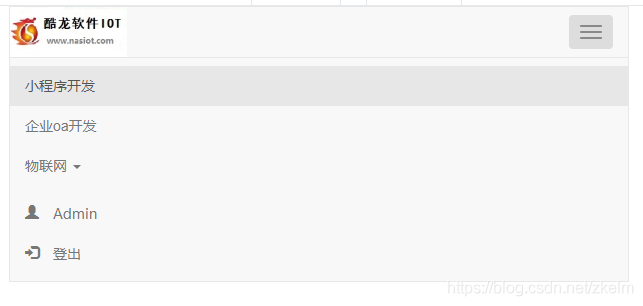
显示效果如下:

自适应状态下

自适应导航栏的制作,使用的bootstrap前端框架,外加小改
如果您有小程序开发以定制,欢迎咨询合作,我有4个技术员接单做项目。没错了我就是总负责人,前端只是个人爱好,后期我还会学电路+单片机+stm32 ,一起加油!小程序 app 开发定制:www.nasiot.com